Untuk post blog minggu ini, Nur nak cerita tentang HTML sebab Nur belajar buat HTML ini masa dulu awal-awal Nur belajar buat blog. Setiap perkara yang kita nak ubah dalam setting blog atau nak cantikkan blog, kita mesti menggunakan HTML. Jadi, sebelum Nur ajar macam mana nak cantikkan blog anda semua.
HTML...HTML
TAG
HTML tag kebiasaannya dibuat secara berpasangan, itu tag pembuka < > dan tag penutup </ > yang perlu diletak pada bahagian awal dan akhir sesuatu konteks. Kalau setiap HTML yang kita buat tidak menggunakan tag yang betul (tag pembuka dan tag penutup), komputer tak dapat nak baca HTML itu dan akan jadi error.
Penggunaan
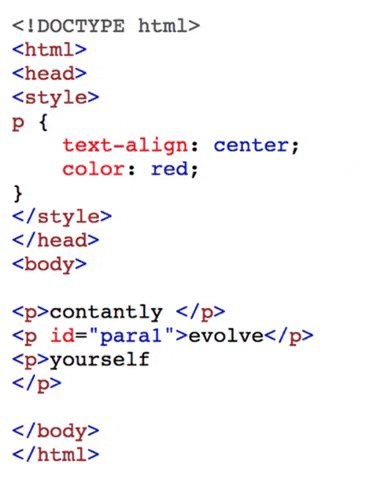
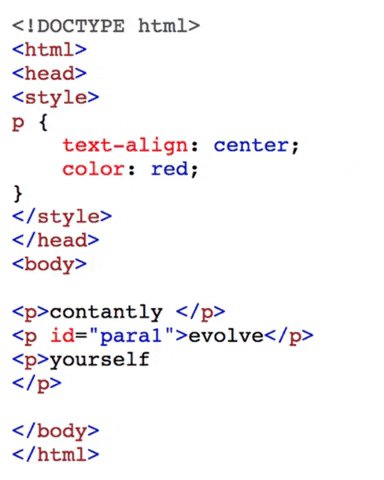
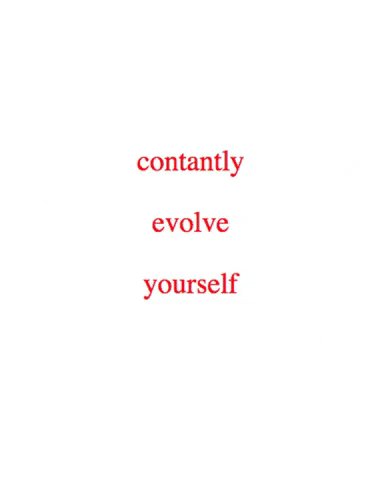
<HTML> : permulaan kod aturcara bagi bahasa
<HEAD> : Kebanyakan koding seperti Javascript, XML dan ASP dimasukkan dalam bahagian ini. Kebiasaannya "script" di dalam <HEAD> perlu dijalankan sebelum keseluruhan halaman dimuat turun sebagai persediaan.
</HEAD> : bagi
<BODY> : koding di ruangan
</BODY> : bagi paparan
</HTML> : bagi bahasa
---------------------------------------------------------------
---------------------------------------------------------------
<--------------------------------------------------------------> html
<> head
<> div
<h1>Kelas Aplikasi Komputer</h1>
</h2>Jom belajar tentang HTML</h2>
</> div
</> head
<> body
<> div
<p>Perenggan 1</p><img src="png"alt="URL gambar">
<p>Perenggan 2 dan link<a href="https://example.com">hyperlink</a></p>
</> div
</> body
<> html
- Division (div) : Unsur pada bahagian atas dan bawah (<div> </ div>) yang digunakan untuk menanda dalam bahagian kandungan yang lebih besar.
- Heading (h)
- Paragraph (p)
Atribut : untuk meliputi sebuah dengan attribut href
Nur pun masih tak pakar lagi dalam bab HTML ini, jadi Nur bagi tahu setakat yang Nur tahu dan pernah guna je sebab takut tersalah bagi maklumat pula. Tapi secara keseluruhannya, kalau kita nak buat HTML koding, ini laa aturcara yang asas perlu ada dalam HTML kita itu.
Nurhidayati
CARA UNTUK MENCANTIKKAN BLOG
- Design Template
Nur akan ajar macam mana nak tukar template blog kita untuk nampak lagi menarik dan cantik! Seperti yang kita tahu, kalau nak tukar design template kita akan ikut langkah-langkah ini.
1. Log in ke klik dan pilih mana
2. Klik Customise untuk tukar warna dan jenis tulisan mengikut kesukaan masing-masing.
3. Lepas dah siap klik
Itu step asas dalam blogspot punya
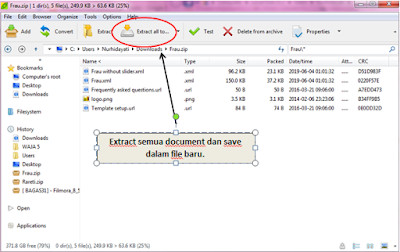
Download template
2. Klik dan itu kena dulu dan simpan baru
Download ke dalam
1. Log in Blogspot > Theme > Backup/Restore (Bahagian atas
2. Kalau takut hilang boleh je
3. Selepas itu klik untuk upload file template yang kita tadi jenis Tekan dan
1. Log in Blogspot> Layout> Favicon (bahagian atas sebelah kiri)
2.Klik dah
3.Klik dan SAVE
Selain itu melalui
1. Log in Blogspot> Design> Edit html
2. Tekan CRTL+F untuk cari kod
Customise
Kali ini Nur nak share pulak cara nak tukar favicon button yang dekat tab atas tu kepada nak Hahahaha
Ini adalah bentuk favicon kepada sesiapa yang belum tahu lagi favicon itu apa. Nur nak cara untuk tukar daripada kepada baru
2.
3.
1. Log in Blogspot> Design> Edit html
2. Tekan CRTL+F untuk cari kod
<3. Kalau dah jumpa kod tadi, sila copy kod ini ▼ DI ATAS kod tadi.b skin>< : [CDATA ! /* [
<link ='URL image icon href ' anda ='shortcut icon' type='image/ rel '/> gif
4. Sila gantikan anda dengan
5. Jangan lupa SAVE yang kita dah buattu
Tak dan cantik atau google je
Selain itu, kalau kita nak tambah button Instagram, Twitter atau apa-apa akaun media sosial yang kita ada, anda semua boleh cuba ikut tutorial ini. Biasa laa remaja sekarang nak promote akaun Instagram atau akaun Twitter supaya bilangan followers (pengikut) bertambah.Heheheehe
Tukarkan :
Sebenarnya banyak lagi tutorialuntuk blog yang menggunakan HTML, nanti Nur akan bagi tahu dekat post yang akan datang. Tapi kebanyakan idea untuk mencantikkan blog, Nur tengok dan belajar dari Blog Cik Nurfarah. Banyak perkara yang blog Cik Nur farah ini tapi mungkin untuk kita cuba sebab ini menggunakan blog versi
5. Jangan lupa SAVE yang kita dah buat
Selain itu, kalau kita nak tambah button Instagram, Twitter atau apa-apa akaun media sosial yang kita ada, anda semua boleh cuba ikut tutorial ini. Biasa laa remaja sekarang nak promote akaun Instagram atau akaun Twitter supaya bilangan followers (pengikut) bertambah.
 |
| Button Instagram |
1. Log in Blogspot> Layout> Add a gadget (side bar) > HTML/ Javascript
2. Copy link di bawah ini.
<center ><table border="0"><tbody ><tr ><td >
<a href="https://www.facebook.com/nurhidayatie_ieda" target="_blank"><img alt =" Add Me" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiiRntLZ37cVX4ktprqklRQA8cLoe90ZN0cM5Ky-vxDgUtUFJcqyWgpMbeJoxVvqpbIT63ALUiTVgnBHlyw7MM-O9Re2Fnesm6Sfln8Ym2j12DK9I6QrFvZm9DiaqUQ-WjqslVqX-j9Uoh/s1600/Facebook.png" style="width: 50px;height:50px" /></a></td ><td >
<a href="https://twitter.com/nurhidayatiieda" target="_blank"><img alt =" Follow Me" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisNQMAUP51d7Ykc2-8lH1V0ya5Z7a6M5vBBTgkiCBET6msvheWv7xiDq95p7HWwTk2ScY8l_ySyOVN4KG1DqWSAvbnwkhIthvYDCSouR5hB6Oja1XicUfTWag4feB5xyt8zp7hJZ61qJS5/s1600/Twitter.png" style="width: 50px;height:50px" /></a></td ><td >
<a href="https://www.instagram.com/nr.hidayati/" target="_blank"><img alt =" Follow Me" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJOhTq1JEueVP3pwlU7f__GdVnpmpbxQKg9KkikWNIwqhQ0IYP4HSpvLc-VR-nPd18JOReD36XgeAJDHfRXx3QShnYPaszJhHZyn7HmHq-pO1XcT8wYmiauF_lqlDq19gJeXQEb9hixLhz/s1600/Instagram.png" style="width: 50px;height:50px" /></a></td ><td >
<a href="https://www.pinterest.com/" target="_blank"><img alt =" Follow Me" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgphZc8dRK7Gr5NDO3RpVMt1NjC8ZcsCOInKrySOkrd0rusywjZACKcRIrKIT1Xo6hyhPEhbm1ZkKdcmf8Q8P6gWsAthCZI7S91NCJk9R1HXgyOVaD478s3JLiUeWz2eMvLeMtPQRjmTNLo/s1600/Pinterest.png" style="width: 50px;height:50px" /></a></td >
<
<
<
<
</tr ></tbody ></table></center>
BIRU - Link Facebook
MERAH - Link Twitter
OREN - Link Instagram
UNGU - Link Pinterest
MERAH - Link Twitter
OREN - Link Instagram
UNGU - Link Pinterest
3. Klik SAVE dan lihatlah hasilnya
Sebenarnya banyak lagi tutorial
Terima kasih,













Salam Nur,
ReplyDeleteTernganga jap saya baca posting awak kali ni.
Awk boleh ganti saya mengajar HTML utk kelas next week ni ok tak? :D
well done. posting yg sgt bermanfaat utk semua.
Keep it up!